Electron
Electron / Electron Documentation
Electron github / Electron github docs zh-CN
Electron 是什么
Electron 是一个能让你通过 JavaScript、 HTML 和 CSS 构建桌面应用的库 。这些应用能打包到 Mac 、 Windows 和 Linux 电脑上运行,当然它们也能上架到 Mac 和 Windows 的 app stores。
-
JavaScript、HTML 和 CSS都是 Web 语言,这就意味着它们都是组成网站的一部分,浏览器(如 Chrome)能将这些代码转为可视化图像。
-
Electron 是一个库:Electron 对底层代码进行抽象和封装,让开发者能在此之上构建项目。

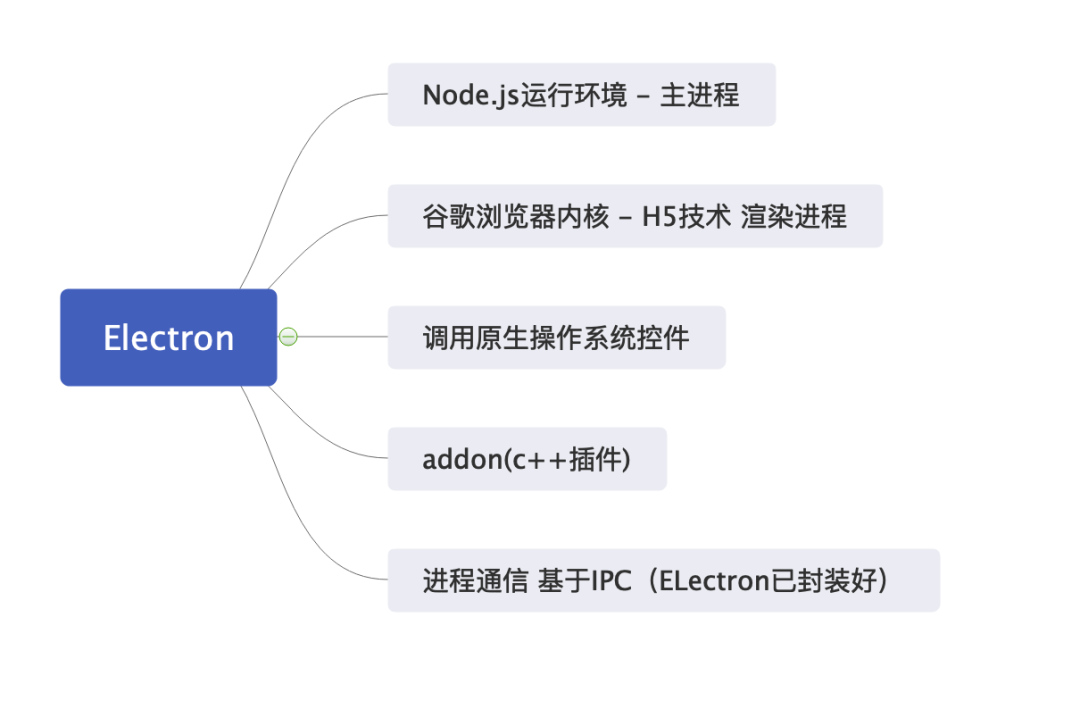
Electron就是把Node.js的运行环境和谷歌浏览器内核一起打包了,于是就拥有了Node.js和H5技术的融合能力,又因为是基于C++编写,于是可以跨平台。Mac、windows、Linux。
工具类的软件是最复杂的,例如vscode、word这些,都是极度复杂的,又因为可以调用addon、各种脚本插件,原生第三方插件,这个技术简直就是黑科技。APP Store已经不能上线Electron应用了,而且打包签名服务器也经常挂
特别注意:Electron开发出来的东西是软件,是一个安装在电脑上的软件!
为什么它如此重要
通常来说,桌面应用都需要用每个操作系统对应的原生语言进行开发。这意味着需要拥有3个团队为这个应用编写3个相应的版本。Electron 则允许你通过 web 语言编写一次即可。
原生(操作系统)语言,用于开发主流操作系统的应用的原生语言如下(大多数情况下): Mac 对应 Objective C、Linux 对应 C、Windows 对应 C++。
它由什么组成
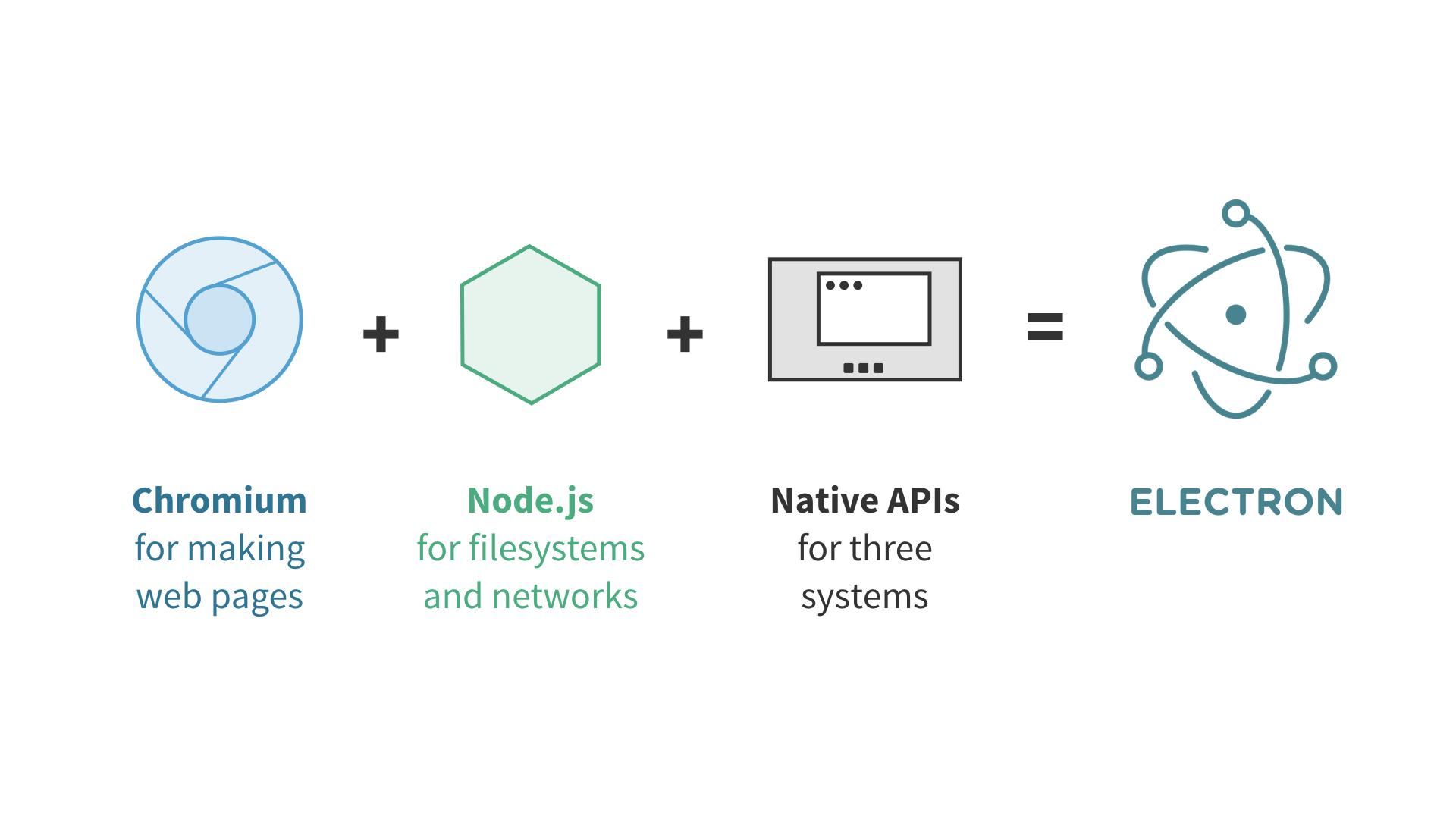
Electron 结合了 Chromium 、 Node.js 和用于调用操作系统本地功能的 API(如打开文件窗口、通知、图标等)。

-
API:应用程序接口描述了开发者对于此库可调用功能。 -
Chromium:Google 创造的一个开源库,并用于 Google 的浏览器 Chrome。 -
Node.js(Node):一个用于在服务器运行 JavaScript 的工具,它拥有文件系统和网络的权限(你的电脑也可以是一台服务器!)
开发体验
基于 Electron 的开发,就好像开发一个网页一样,而且能够无缝地 使用 Node。
-
使用内置的 Node:这还不是全部!除了 Node API,你还可以使用托管在 npm 上,超过 300,000 个的模块。
-
一个浏览器:并非所有浏览器都提供同样的样式,因此 web 设计师和开发者时常不得不花费更多的精力去让一个网站在不同的浏览器上看起来一致。
-
最新的Chrome:可使用超过 90% 的 ES2015 特性和其它很酷的特性(如 CSS 变量)。
两个进程
Electron 有两个种进程:主进程和渲染进程。有些模块会工作在其中一个进程上,而有些会在两个进程之上。主进程更多地充当幕后角色,而渲染进程则是应用的每个窗口(window)。
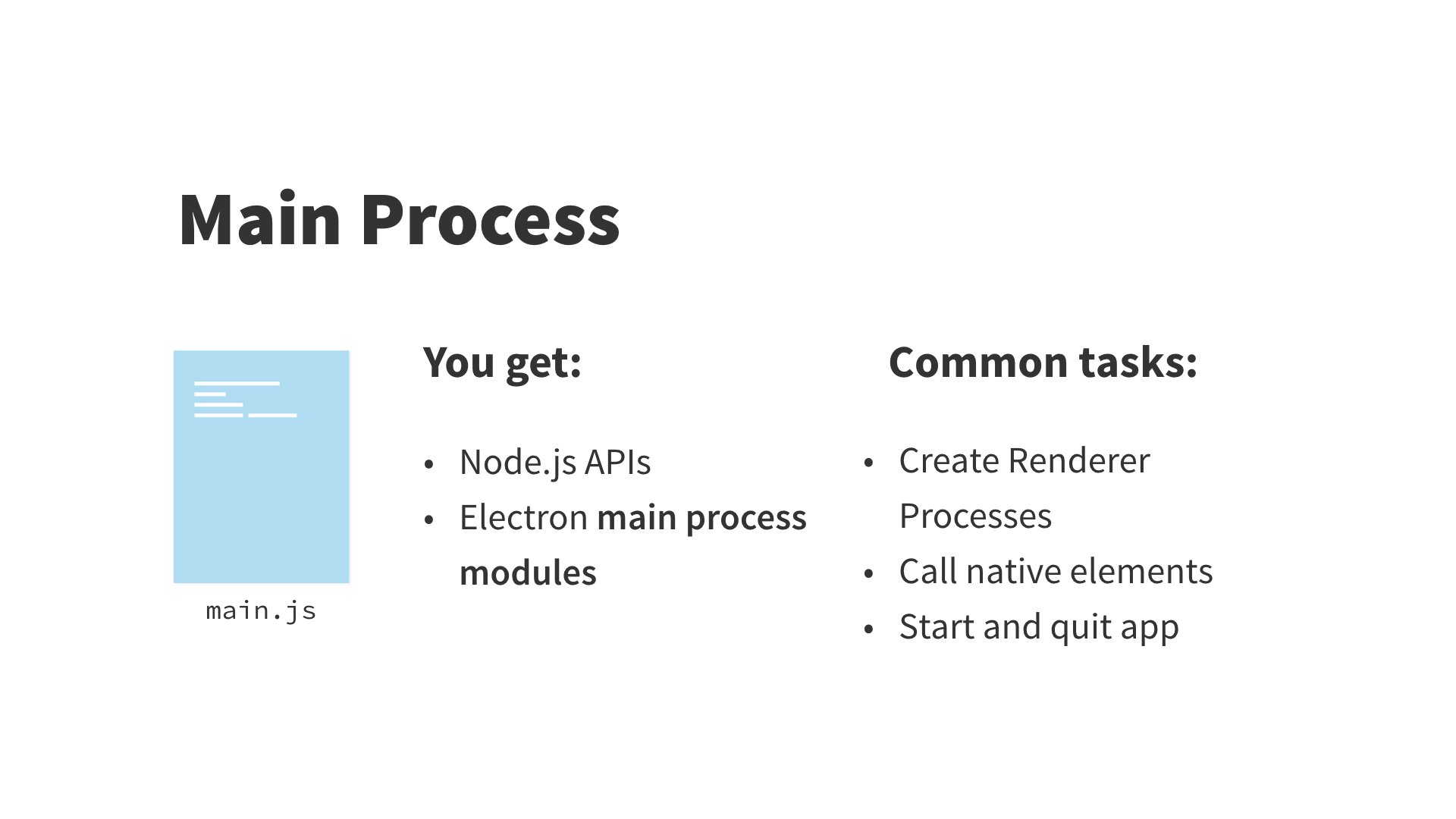
主进程:
主进程,通常是一个命名为 main.js 的文件,该文件是每个 Electron 应用的入口。它控制了应用的生命周期(从打开到关闭)。它能 调用原生元素 和创建新的(多个)渲染进程,而且整个 Node API 是内置其中的。

出于安全考虑,渲染进程是不能直接调用本地资源的),因此都需要在主进程完成(不涉及渲染进程)
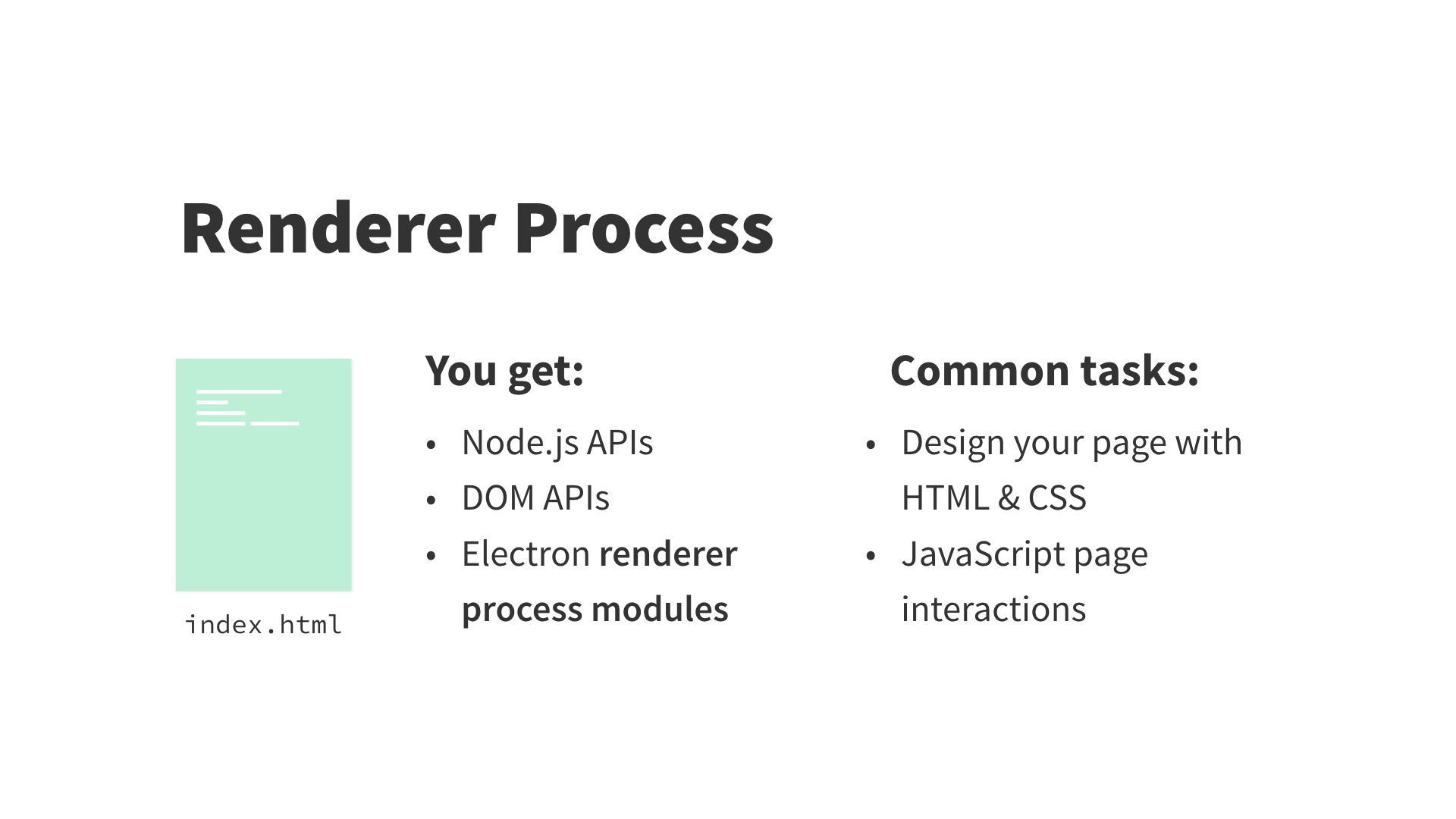
渲染进程
渲染进程是应用的一个浏览器窗口。与主进程不同,它能存在多个(译者注:一个 Electron 应用只能有一个主进程)并且是 相互独立的 。它们也能隐藏的 。它通常被命名为 index.html 。它们就像典型的 HTML 文件,但在 Electron 中,它们能获取完整的 Node API 特性。因此,这也是它与其它浏览器不同的地方。

- 相互独立:每个渲染进程都是独立的,这意味着就算某个崩溃了,而不会影响其余的渲染进程。
- 隐藏的:你可以设置一个窗口是隐藏的,然后让它只在背后执行代码。
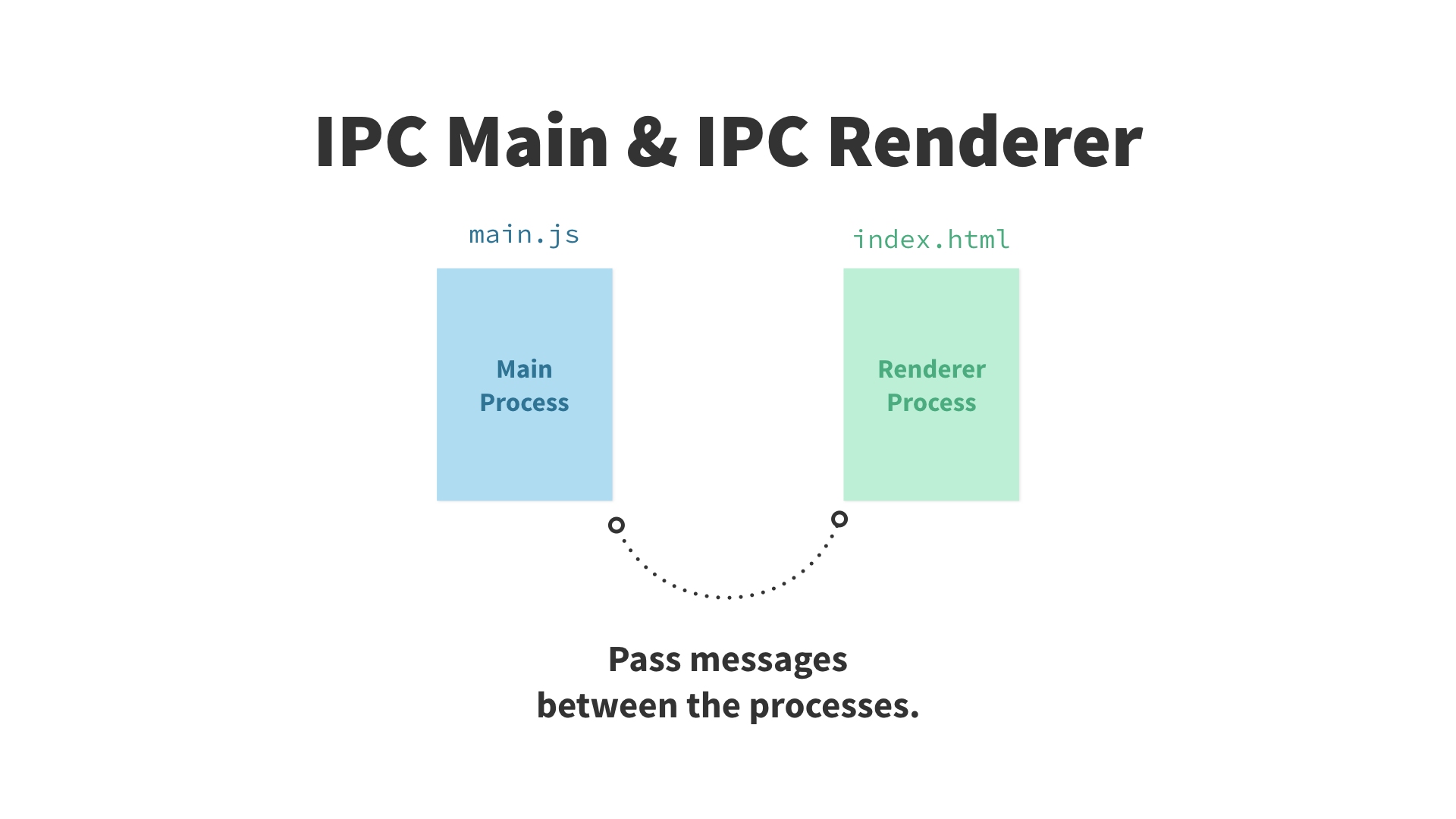
相互通讯
尽管主进程和渲染进程都有各自的任务,但它们之间也有需要协同完成的任务。因此它们之间需要通讯。 IPC 就为此而生,它提供了进程间的通讯。利用它能在主进程与渲染进程之间传递信息。IPC:主进程和渲染进程都有一个 IPC 模块。

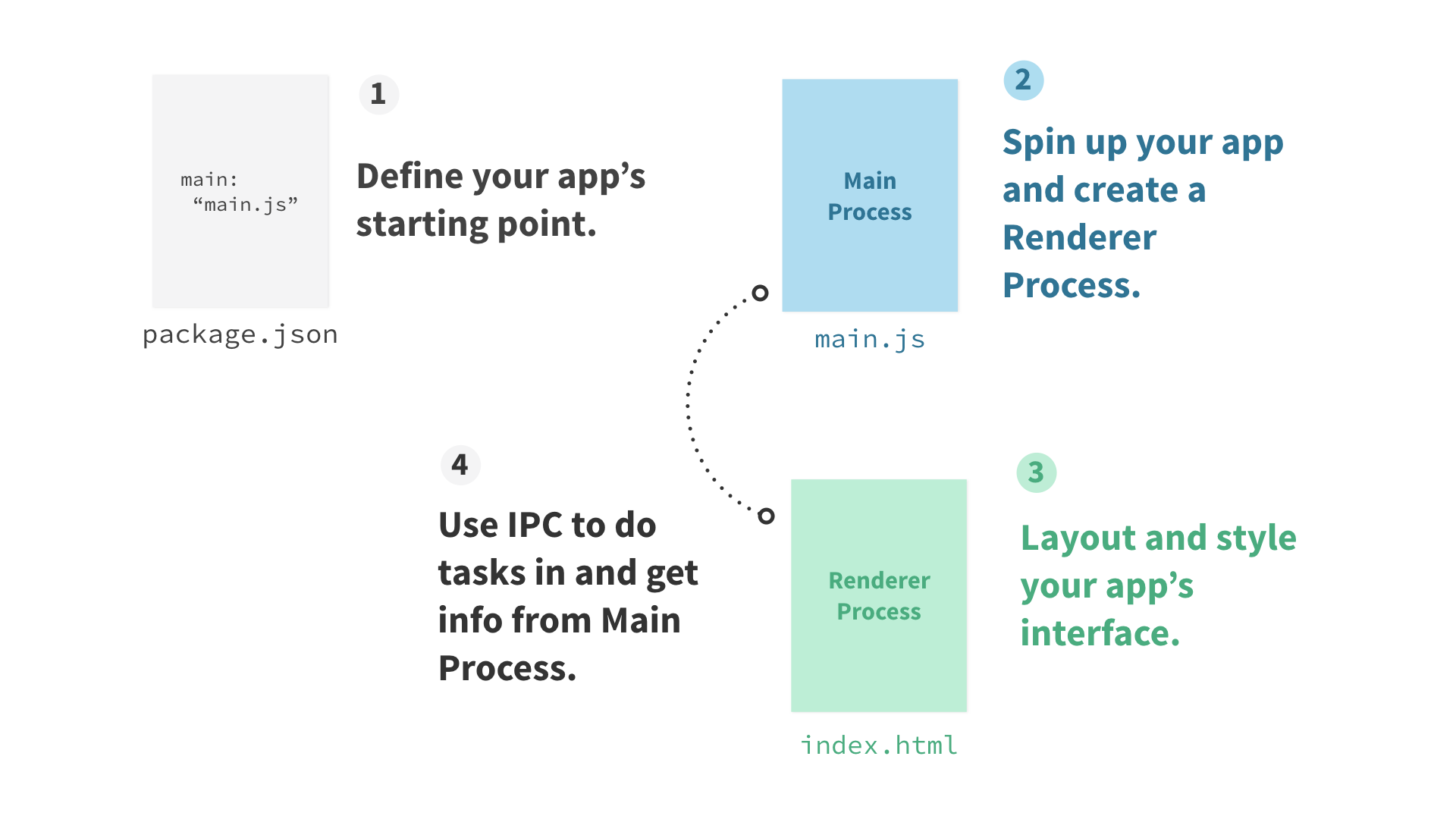
配置
Electron 应用就像 Node 应用,它也使用一个 package.json 文件 。该文件能定义哪个文件作为主进程,并因此让 Electron 知道从何启动你的应用。然后主进程能创建渲染进程,并能使用 IPC 让两者间进行消息传递。